Introduction
HTML stands for Hyper Text Markup Language which is also a standard markup language. HTML is used for displaying our visual or audible content to web browsers. Which is why it is also called content structure. on the other hand CSS( Cascading Style1 Sheet ) is content design or you can say it is a design style of content and JS(JavaScript) is the mind of the content which is used to manipulate our content and restructure our content or which is used to change the HTML content behavior.

How HTML works ??
HTML is used to interpret and compose text, images, videos, audio, and other material into visual and audible content on web pages by web browsers as a markup language. HTML is also popular for assisting CSS(Cascading Style Sheet) and JS(Scripting Language) in manipulating content structures. As we said it helps to display content over web browsers but it can’t directly interact with the browser so it uses tags to display content such as <p> it consists paragraphs </p>, <b> it will return the given fonts with changed behavior as bold </b> and so on. Then we have attributes that are used to change the actual behavior or structure of relevant tags such as <div width = "20px" height = "20px"> it simply creates a box with the size of 20px * 20px </div> So here, the width and height are the attributes held by <div> tag and it changed its size.
How to save an HTML file ??
To save an HTML file, use the .html or .htm extension. To accomplish that, open a text editor or code editor, write some code, and then hit Ctrl + S to save the file with a suitable name and the extension .html or .htm extension. Then, Bravo! You’ve saved your file successfully.
e.g.::: example.html
The basic structure of HTML
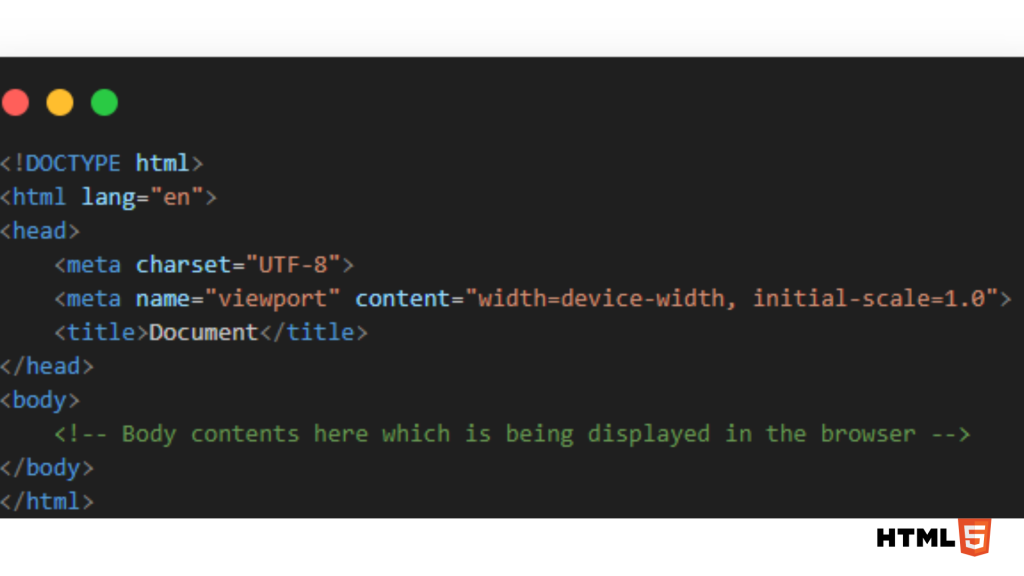
Going to the structure of HTML we have <html> which describes web pages </html> at first, we have <head> which holds all the information of a web page like meta description, CSS, JS, and all the other stuff as well </head> which is inside of <html> tag than simply <title> it is a title that is shown on the browser top of the URL </title> pops up with the inside of <head> tag then we have <body> it holds all the contents that are shown on the web page </body> inside <html> tag which holds all the contents and the information. i.e. all the visual elements such as headings, paragraphs, images, etc.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- Body contents here which is being displayed in the browser -->
</body>
</html>How do HTML and web browsers interact ??
Browsers are so proud that they just don’t/ can’t read the content directly from the place where it is stored. So it uses web servers to settle this conflict. A web server acts like an intermediator, it patiently listens to the browser’s request and executes it for us. The document delivered to the browser contains the HTML text, which is displayed just by identifying the tag <html> from the document.
Web Server:: A web server can be hardware/software that lets you deliver the webpage to your browser. Browsers just have to read and decode the instructions, displaying exciting content on the screen.
How did HTML become so powerful ??
As it turns out, HTML is an amicable markup language that interacts well with almost all web browsers. It isn’t needy and works out well using a simple text editor. It is the least complicated when it comes to search engines.
Is HTML a programming language ??
Trust me or not, HTML is a fashion diva. It controls the presentation, structure, and layout of the data on a web page. It just does not contain any functional or programming logic. Manipulating data is not in its nature, nor does it perform tasks like event handling, taking input, and displaying output. This is what makes it different from a programming language. and yes, there is not any if-else conditions. So the conclusion is it’s not a programming language.
Simple Principles to Follow When Coding in HTML
- Indentation: Use indentation to make the code more readable and structured.
- Lowercase Tags: Always write tags in lowercase.
- Consistent Capitalization: Ensure consistent capitalization throughout the code.
- Proper Tag Closure: Close all tags in the correct order and format.
- Error-Free Code: Improperly closed tags can cause the code to malfunction.

Overview of tags
In HTML, the <html> tag is considered the head of the family. The basic principle of HTML tags is that if there is an opening tag, there must be a closing tag. Tags are categorized into two types: paired tags, such as <html></html>, where <html> is the starting tag and </html> is the closing tag, and single tags, which many people believe do not have closing tags. However, single tags do have closing tags, though they are often not used because they are not necessary. In some cases, like in ReactJS, not using a closing tag can cause errors. For instance, while <img> is usable, it is better practice to write it as <img />. Examples of good single tags include <hr />, <br />, and <img />. To learn more visit here
Overview of attributes
An attribute just gives the browser some extra information about the HTML element. It can be a property related to the width, height, or color of an object. An attribute holds two key, value pair parts such as:: attribute name, and attribute value.
e.g.:: <img src="https:/something.com/images/nothing.jpg" alt="Example Image" width="200px" height="200px">
To learn more visit here
Document Type Definition (DTD)
A DTD is a method for defining the elements and characteristics of the legal structure. The doctype was used to allow SGML tools, which are based on DTD, to parse and validate HTML documents. DOCTYPE allowed and forbidden content based on grammar readable by machines. However, because browsers do not use HTML as an SGML application, they are unable to read the DTD.
Element Declaration<!ELEMENT element_name(content-model)>
e.g. <!DOCTYPE html>
